VSC 拡張機能「Live Preview」のインストール方法:
Visual Studio Codeを開始します。

サイドメニューの「拡張機能」アイコンを選択します。

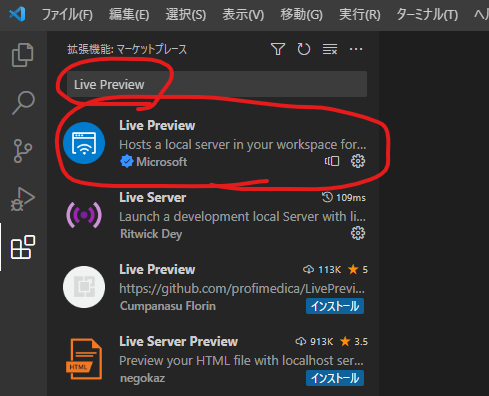
拡張機能検索フォームに「Live Preview」と入力またはペーストします。リストに表示される目的の拡張機能を見つけたら、「インストール」ボタンをクリックします。
※キャプチャ画像はインストール済みのため「インストール」ボタンはなし

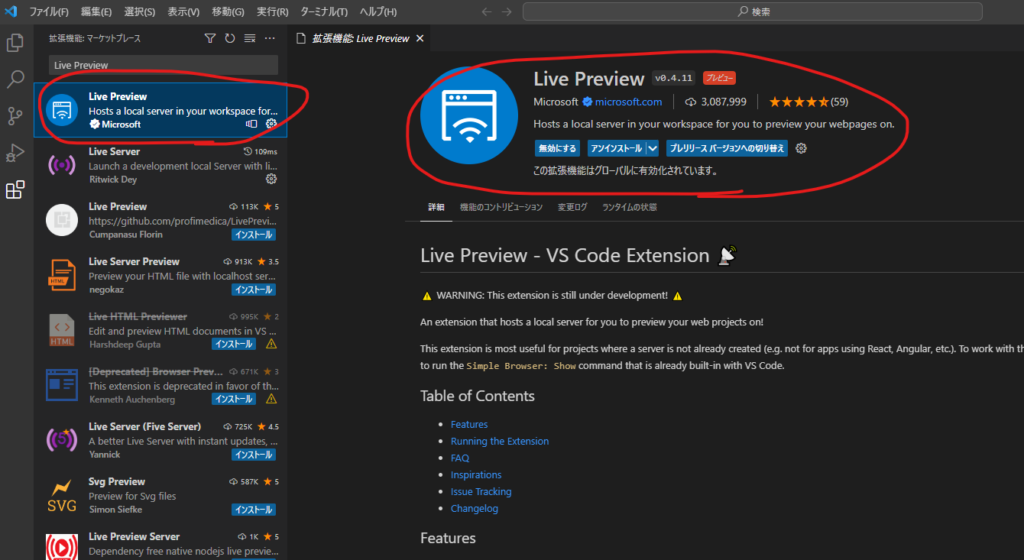
Live Preview拡張機能のインストールが完了し、「インストール済みの拡張機能」のリストに表示されるはずです。
VSC内でHTMLファイルをLive Previewでプレビューする方法:
Visual Studio CodeでHTMLファイルの編集画面を開きます。

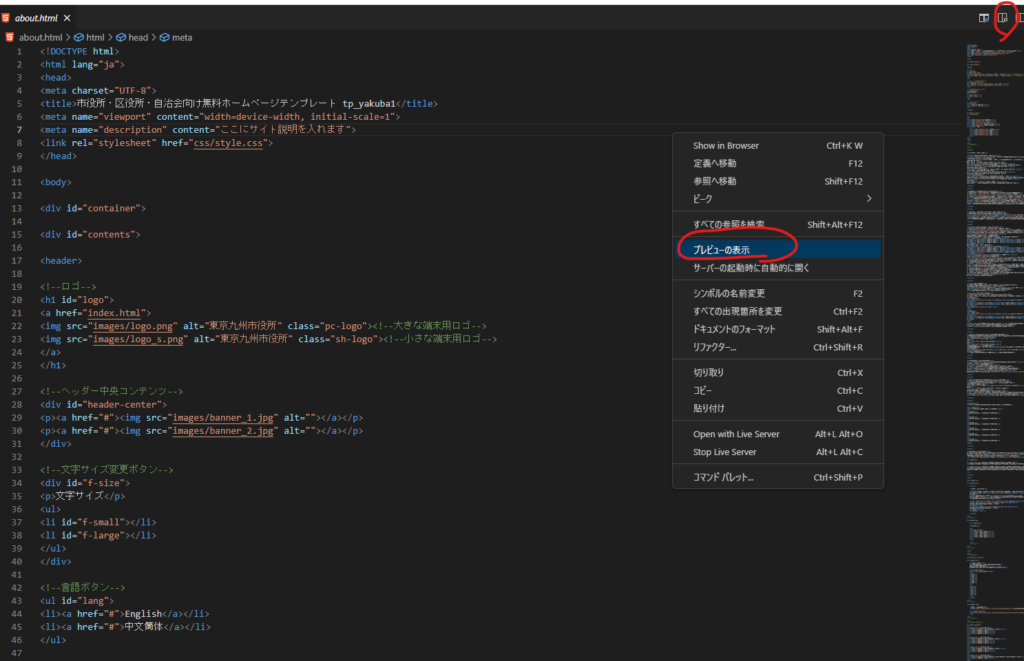
右上の「分割エディタ」アイコンをクリックするか、HTML編集ページで右クリックして「プレビュー」を選択します。

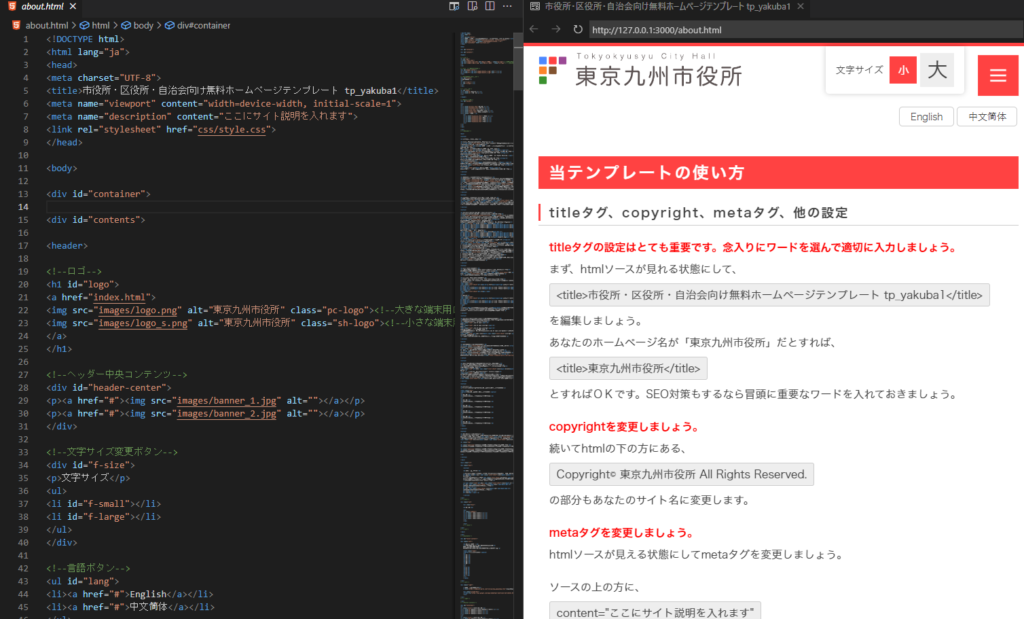
VSC内部のプレビューが起動し、右側に表示されます。

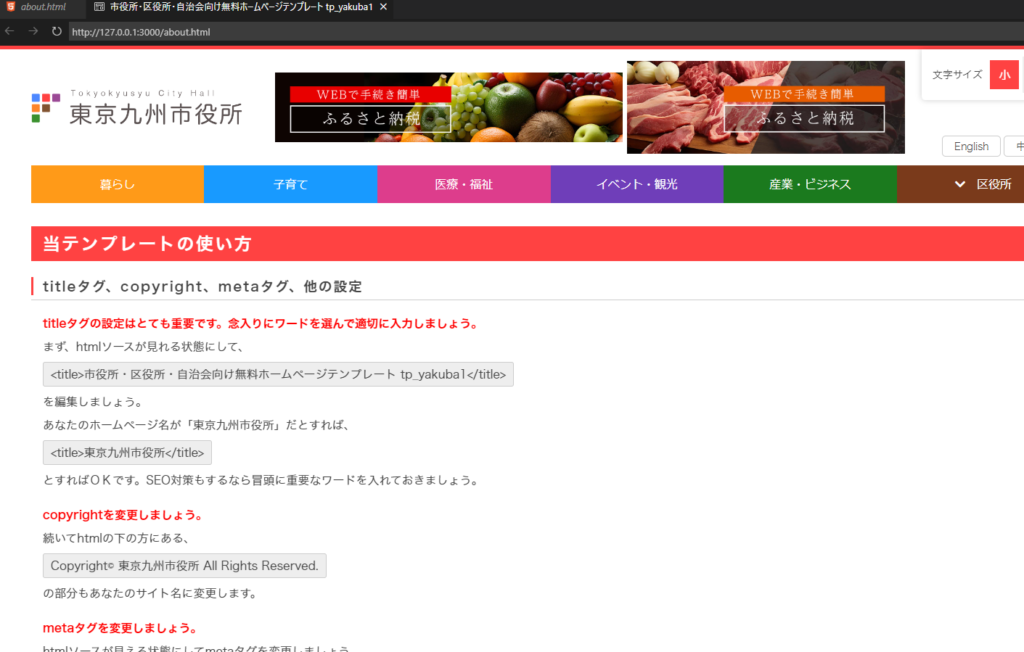
プレビュータブをHTMLファイルタブの隣にドラッグ&ドロップして、分割表示を解除し、プレビューを拡大表示します。

注目ポイント: Visual Studio Code内のプレビューはリアルタイムで、同期しているHTMLやCSSファイルを編集すると、プレビューも自動的に更新されて表示が変わります。
フォルダで開かないとcssやimgが空の状態でプレビューされるので注意!




コメント