Visual Studio Code(以下、VS Code)には、2つのファイルの内容を比較して差分(diff)を視覚的にわかりやすく表示する機能が組み込まれています。本記事では、Windows版のVS Code(64ビット版)バージョン1.90で検証した内容をお伝えします。
2つのファイルの内容を比較する
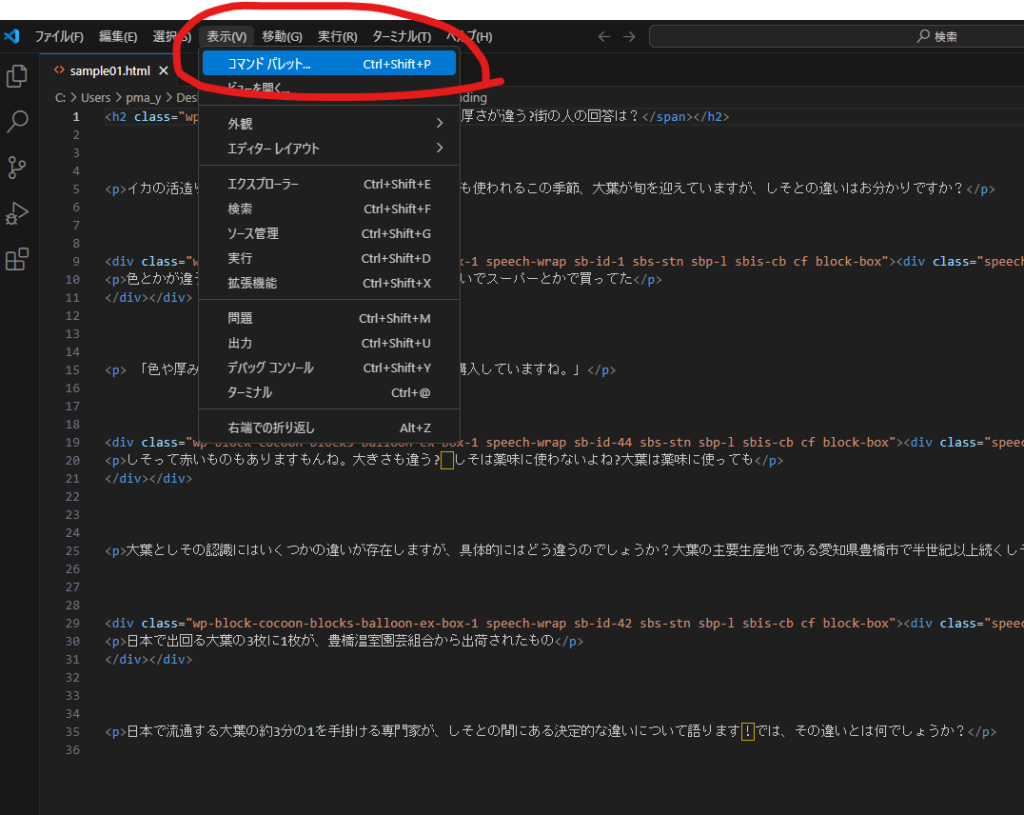
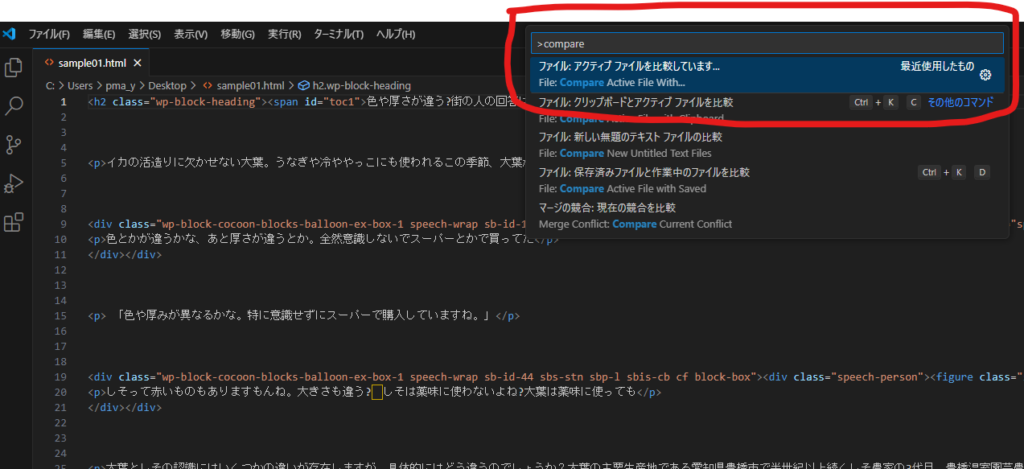
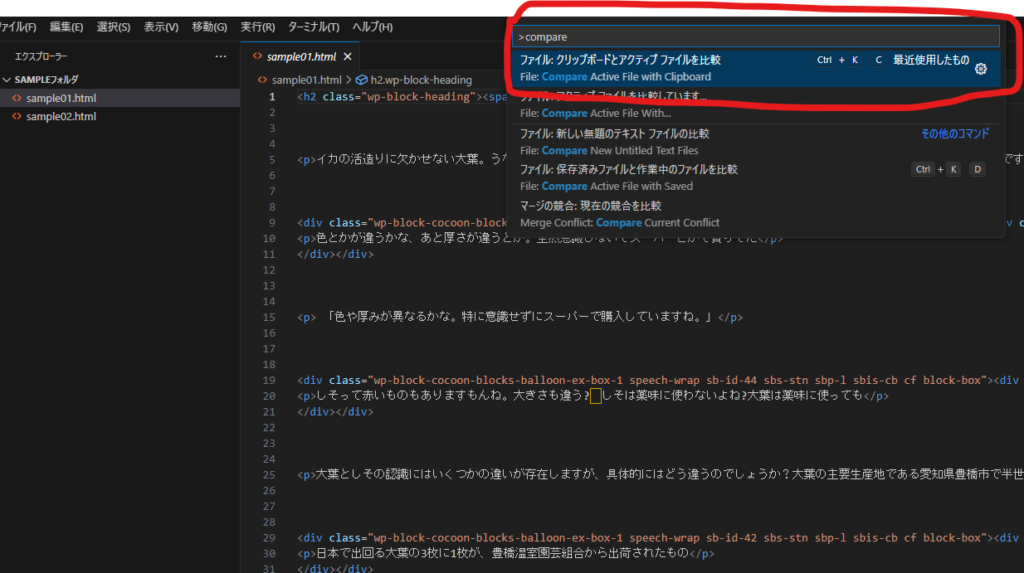
VS Codeで現在アクティブなファイルと別のファイルを比較するには、コマンドパレットを開き、「compare」と入力して[ファイル: アクティブ ファイルを比較しています]コマンドを選択し、比較したいファイルを指定します(「現在アクティブなファイル」とは、VS Codeのエディタで編集中のファイルを指します)。例えば、以下は類似した内容の2つのファイルを比較している例です。


↑[ファイル: アクティブ ファイルを比較しています]コマンドを実行

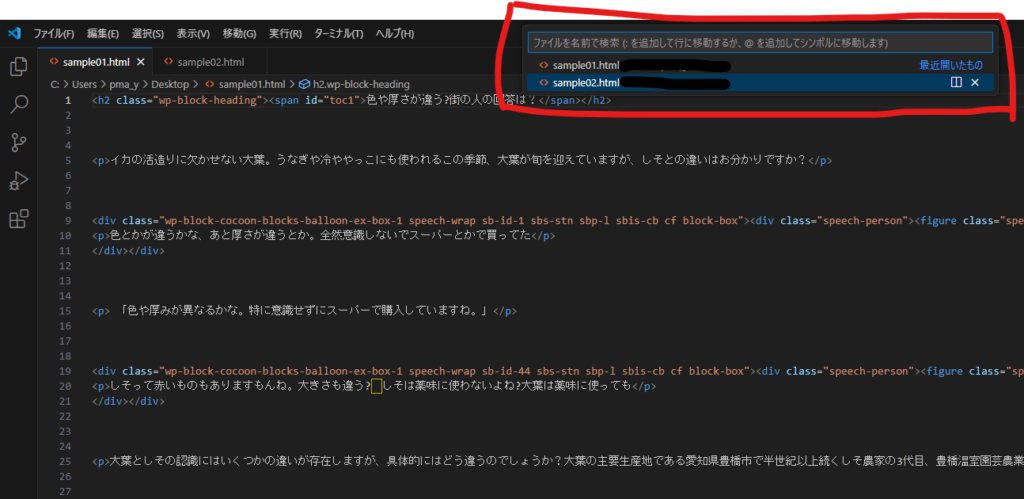
↑比較対象のファイルを選択

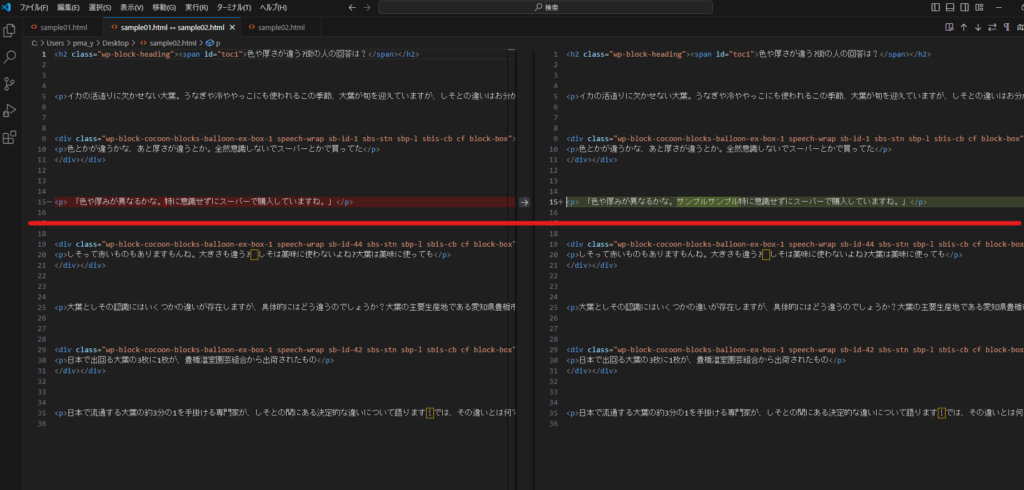
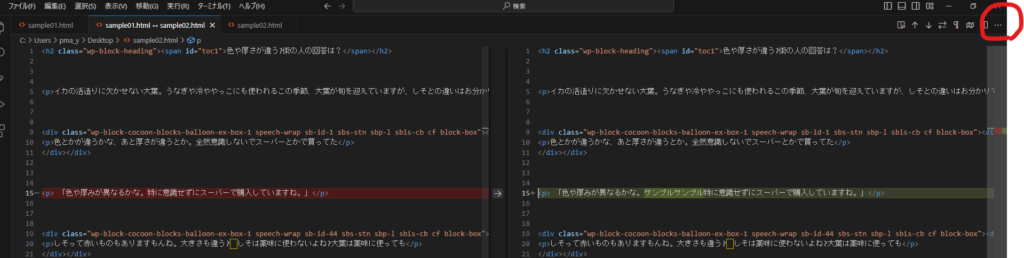
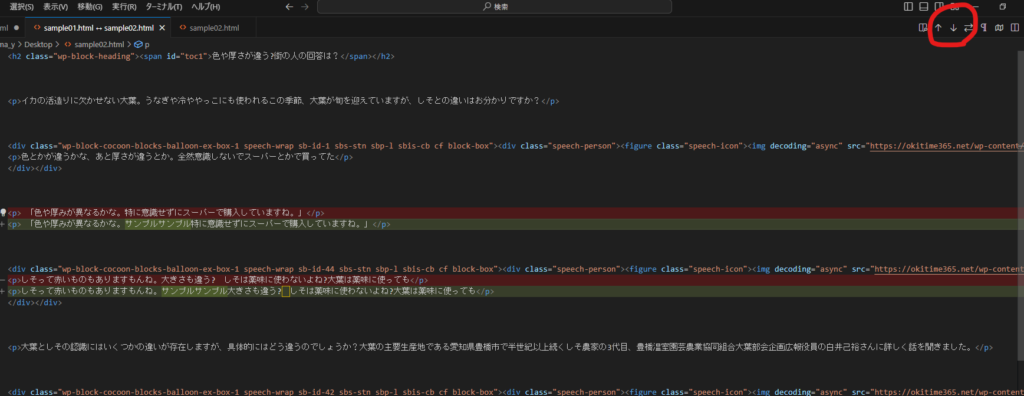
↑比較結果が表示される
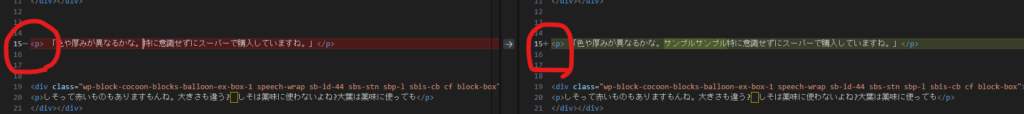
このとき、比較元のファイルの内容はエディタの左側に、比較対象のファイルの内容は右側に表示されます。また、異なる部分を含む行全体の背景色は薄い赤や緑で示され、実際に異なっている部分は濃い赤や緑の背景色で強調されます。比較元のファイルで「-」と表示されている行は、比較対象のファイルには存在しない行を示し、比較対象のファイルで「+」と表示されている行は、比較対象のファイルに追加された行を意味しています。つまり、比較元のファイルから「-」行を削除し、比較対象のファイルに「+」行を追加することで、両ファイルの内容が一致するようになります。

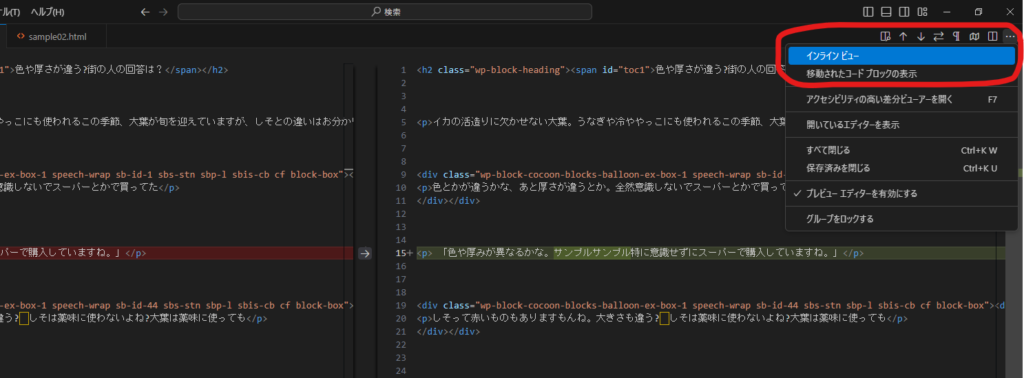
上の画像では、差分が表示されたエディタが左右に分割され、それぞれのファイルの内容が色付きで表示されていますが、タブの右端にある[…]ボタンをクリックして、

コンテキストメニューから[インラインビュー]を選択すると、

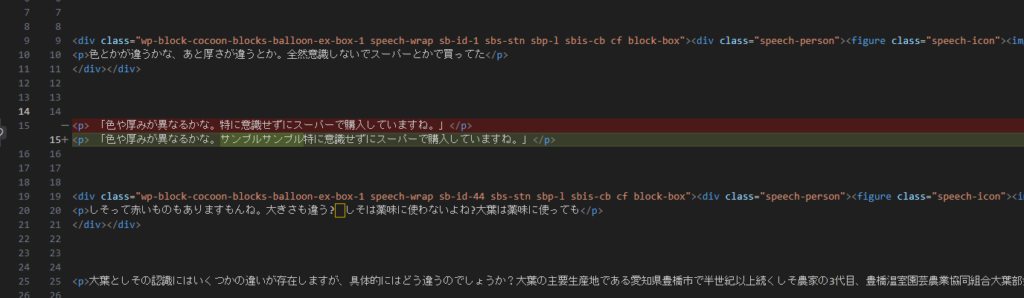
変更内容がインラインで一つのエディタ画面にまとめて表示されるようになります。

さらに、[…]ボタンの隣にある2つの矢印ボタンは(下参照)、前後の変更箇所に移動するためのボタンです。このボタンを使用して、2つのファイルの違いを確認しながら「比較対象」(2つ目)のファイルを編集することができます。最初に示した左右分割の形式では、エディタの右側に表示されているファイルのみ編集可能であり、左側のファイルの内容は変更できません。

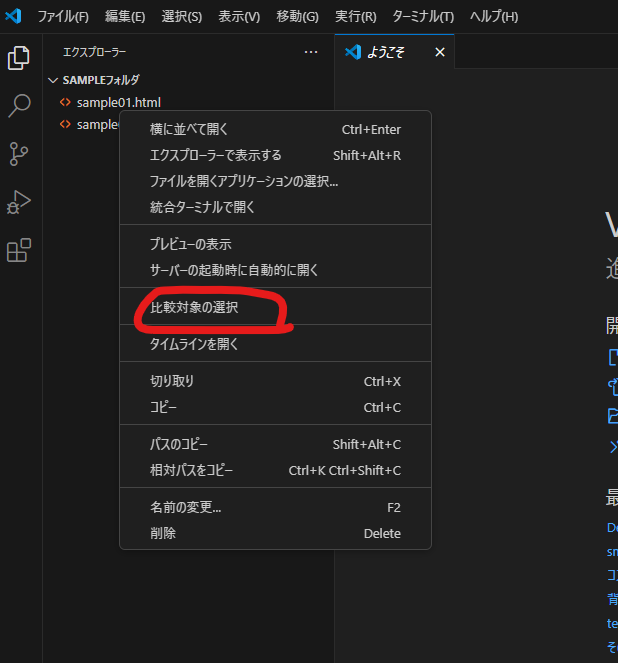
また、[エクスプローラー]ビューからもファイルの比較が可能です。まず、[エクスプローラー]ビューで比較元のファイルを右クリックし、コンテキストメニューから[比較対象の選択]をクリックします。少々わかりづらいですが、コンテキストメニューに表示されている「比較対象」は本稿で「比較元」としてきたファイルに相当します。例えば、以下の画像ではsample01.htmlファイルを「比較対象」(本稿でいうところの「比較元」)のファイルとして選択しています。この選択は、[比較対象の選択]を再度行わない限り有効です。

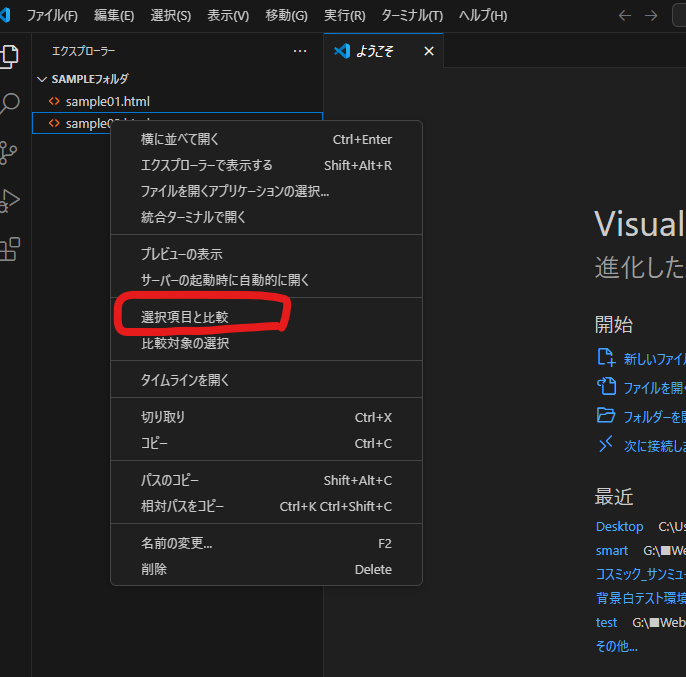
次に、[比較対象の選択]コマンドで選択したファイルと比較したいファイルを右クリックし、コンテキストメニューから[選択項目と比較]を選択します(以下の画像ではsample02.htmlファイル)。これにより、先ほどと同様に差分を表示するエディタが開かれます。さらに、別のファイルを右クリックしてコンテキストメニューから[選択項目と比較]を選択すると、最初に[比較対象の選択]コマンドで選択したファイルとその別ファイルとの比較が行われます。

アクティブなファイルとクリップボードの内容を比較する
同様の操作で、現在アクティブなファイルとクリップボードの内容を比較することもできます。これを行うには、コマンドパレットを開いて「compare」と入力し、[ファイル: クリップボードとアクティブ ファイルを比較]コマンドを実行します。

これは、インターネット上のファイルと自分のローカルファイルの内容を比較したいときに便利です。この機能を使えば、インターネットで見たファイルをローカルにダウンロードする手間を省き、クリップボードにコピーしてローカルファイルと比較することができます。



コメント